728x90
반응형
앱 접근성 적용하면서 발생했던문제를 정리했습니다.
- 예상치 못한 접근성 포커스 순서
- 접근성 포커스 순서는 뷰가 add 되는 순서가 아님을 주의해햐 합니다. 뷰가 겹처있는경우 접근성 포커스의 순서가 예상과 다르게 동작 될 수 있습니다.
- 아래 와 같이 스크롤뷰 위에 버튼이 있는경우 포커스의 이동이 제목 -> 버튼 -> 스크롤 컨텐츠로 이동 될 수 있습니다.

- 동작하지 않는 requestFocus
- 아래와 같이 접근성 관련 메소드를 사용하여 접근성 포커스를 적용해야 합니다.
- 이전 키패드를 활용한 프로젝트를 하셨던분들이라면 talkback의 포커스 이동에 대하여 requestFocus를 떠올렸을지 모르겠습니다.
view.sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_ACCESSIBILITY_FOCUSED)
- ViewPager 에서 롤링기능을 위해 가상위치를 사용하는경우
- talkback을 켜고 페이징을 해보면 예상과 다른값을 읽습니다.
- 이럴땐 ViewPager에 AccessibilityDelegate를 재정의 해야 합니다.
private val accessibilityDelegate = object : AccessibilityDelegateCompat() {
override fun onInitializeAccessibilityEvent(
host: View?,
event: AccessibilityEvent
) {
super.onInitializeAccessibilityEvent(host, event)
val current = viewPager.currentItem
event.className = ViewPager::class.java.name
event.isScrollable = canScroll()
if (event.eventType == AccessibilityEvent.TYPE_VIEW_SCROLLED) {
event.itemCount = realCount
event.fromIndex = current
event.toIndex = current
}
}
...
}
ViewCompat.setAccessibilityDelegate(viewPager, accessibilityDelegate)
- 뷰가 겹치면 포커스가 뒤로 흐른다
- 앱을 만들다보면 Activity 또는 Fragment 단위가 아닌 화면을 뷰로 덮는경우가 종종 있습니다. 이럴때 접근성 포커스를 지정해야 하며 포커스 전환 시 뒤로 포커스가 가지 않도록 importantForAccessibility를 설정해야 합니다.
view.importantForAccessibility = IMPORTANT_FOR_ACCESSIBILITY_YES
view.importantForAccessibility = IMPORTANT_FOR_ACCESSIBILITY_NO_HIDE_DESCENDANTS
- focusable을 이용하 접근성 포커스 제어하기
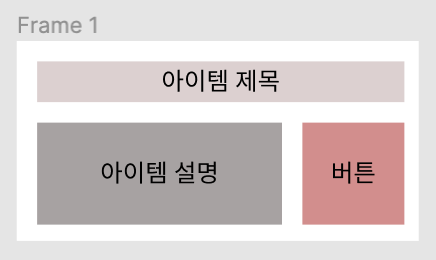
- 아래와 그램과 같이 아이템 구조를 가진 뷰에 대하여 포커스 이동은 어떻게 해야할까?
- 정답은 아닐지 모르지만 Frame1 -> 버튼 -> 다음 아이템으로 이동하도록 하였으며 XML 구조는 아래와 같다

#XML 구조
<androidx.constraintlayout.widget.ConstraintLayout
...
android:focusable="true" >
<TextView
...
android:focusable="false"/>
<TextView
...
android:focusable="false" />
<Button
... />
</androidx.constraintlayout.widget.ConstraintLayout>
참고 : developer.android.com/guide/topics/ui/accessibility/principles?hl=ko#label-elements
반응형
'Development > Android' 카테고리의 다른 글
| [andorid] 앱 알람 동의/거부여부 확인하기 (0) | 2021.05.17 |
|---|---|
| [android] aar 추가하기 (0) | 2021.05.17 |
| [android] ADB명령어로 Doze 모드 테스트하기 (0) | 2021.04.22 |
| [android] jarsigner 에서 apksigner로 전환 (0) | 2021.04.16 |
| [android] Android 12 개발자 프리뷰 (0) | 2021.04.15 |


댓글